------第二篇--------
差一點兒就忘記將文章往上 PO..
前段提了為什麼走向前端,得到什麼啟示,
現在要分享我如何開始撰寫前端。
-----------------
(國小五年級那年-想要動手自己來)
還記得那年(大概小學五年級),都是玩著別人所架好的 Web HTML,而我只是默默的使用與觀賞著別人製作出來的作品,用著用著,也希望有一天自己可以成為製作一個 Web HTML 讓大家欣賞的網頁設計師。
(國小五年級那年-先找一個好用的編輯器)
既然要開始製作自己的 Web HTML 當然要找一個適當且好用的編輯器,畢竟人家說「工欲善其事,必先利其器」,簡單的說就是在要打造一個完美無瑕的作品前,我們必須要擁有一個好用工具,當然就是利用搜尋入口開始尋找製作 Web HTML 的製作工具,搜尋到的工具有「記事本、FrontPage、DreamWeaver」,首先當然就是使用著最簡單的記事本來打造我的 Web HTML,畢竟它看起來…最簡單了吧 ˊ_>ˋ!
【後來才得知,原來這是最強大的編輯器】

(國小五年級那年-開始撰寫Web HTML)
有了好工具,就要開始打造自己的家(HomePage)了,打造一個網頁首先要認識的就是要如何產生網頁檔,在網路上查到相關資料就是如果是Web HTML首頁一定要將檔案改為index.html【index】就是首頁的名稱,【.html】就是副檔名名稱,代表是個靜態網頁檔,為什麼強調「靜態」我們之後會再說。
好,既然已經存檔完畢了,我試著打開看看,想要欣賞一下自己所寫的 Web HTML,打開來才驚覺!疑?是空的!廢話…什麼都沒寫怎麼會有東西呢:於是為了要將內容顯示出來,又繼續尋找資源,找著找著才知道原來 Web HTML 是有格式的,我們必須寫入:
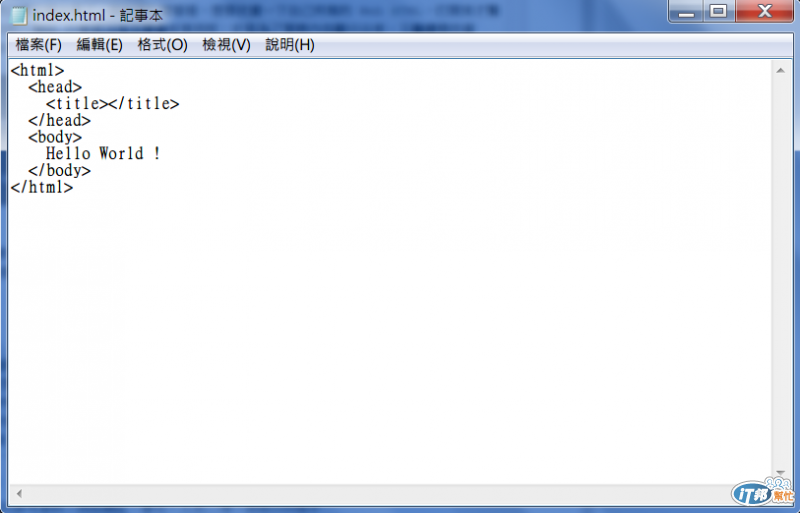
<title></title>
Hello World !
並存檔,這樣才算是一個部分完整的 Web HTML 內容,而【HTML】為整個網頁的最外層,【Head】就是網頁的頭,【Body】就是網頁的內容,其實從字面上來翻除了 <HTML> 外應該算是夠白話了。

(國小五年級那年-終於有了自己的一個 Web HTML)
儲存完打開原來的 index.html 檔案後,很開心的看到上面出現了一串字,【Hello World !】這是多麼令人感動的瞬間…但是怎麼就只有這樣呢?原來,在內容一樣可以寫上 <b> <u> <i> 等等標籤,於是把自己在 Loxa 聯誼會已經用慣的各種標籤(Tag)開始亂打亂貼,就這樣地完成了一個很不起眼,但對一個小學生來說卻是有著莫大成就感的(HomePage)雛型。

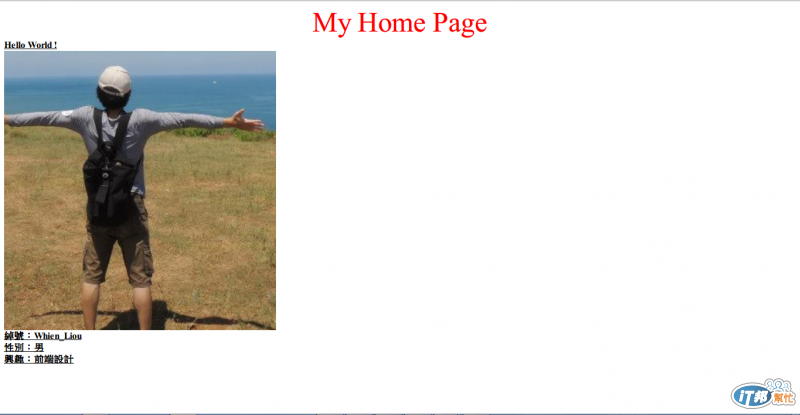
(Source Code)
<title>My HomePage</title>
<center><font size="10" color="red">My Home Page</font></center>
<b><u>Hello World !</u></b><br />
<img src="back1.png" /><br />
<b><u>綽號:Whien_Liou</u></b><br />
<b><u>性別:男</u></b><br />
<b><u>興趣:前端設計</u></b><br />
